11月6日にOpen AIのカンファレンスで発表されたカスタムGPT(GPTs)ですが、11月20日現在すでに多くの人が様々な用途に適応したオリジナルのGPTを作成しています。
カスタムGPT(GPTs)の作り方にはまだ未知数な点が多いですが、今回はAPIを利用して複数のプロンプトを繋げ複雑な処理をステップバイステップで行わせるというかなり応用のきく方法を紹介したいと思います。
カスタムGPT(GPTs)の基本的な使い方に関してまだわからないという方は下の記事を参考にしてください。

APIとは
まずAPIと聞いてもプログラマーでもない限りピンとこない人も多いのではないでしょうか。
APIとは「Application Programming Interface」の略で、コンピュータープログラム同士が情報を共有するための仕組みです。
つまりAPIはコンピューター同士がお互いに話すための言語やルールのようなものです。
たとえ話で考えてみると分かりやすいでしょう。
APIはレストランでの注文システムのようなものです。レストランで食事をするとき、あなた(クライアント)はメニュー(APIのドキュメント)から選択し、ウェイター(API)を通じてキッチン(サーバー)に注文を伝えます。キッチンはあなたの注文に基づいて食事(データやサービスの結果)を準備し、ウェイターがそれをあなたのテーブルに運びます。
この例でのポイントは、あなたがキッチンの内部動作を知る必要がないことです。あなたはメニューを見て、欲しいものを注文するだけでウェイターがキッチンに必要なものを伝えキッチンでその注文に基づいた食事を準備します。
このように外部のプログラムの中身が分からなくとも欲しい情報やしてほしいことを伝えるだけで勝手にその部分を処理してくれるものがAPIです。
GoogleスプレッドシートのAPIを取得する
今回は数あるAPIの中でもスプレッドシートのAPIを利用していきます。
まず適当なGoogleスプレッドシートを用意します。
Googleスプレッドシートには下のリンクからアクセスしてください。
https://docs.google.com/spreadsheets/create?hl=JA

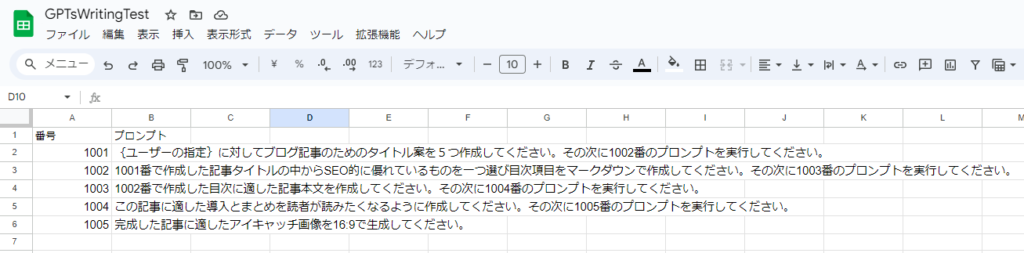
今回はこのようにスプレッドシートを用意しました。
番号とプロンプトの列を用意し、それぞれに順番に実行してほしいプロンプトを書きます。
そしてそれぞれのプロンプトの実行が終わり次第次の番号のプロンプトに移るよう入力しています。
番号を1番とせずに1001番としているのはプロンプト内部の例えば記事の個数などの数字と混同してしまうことをふせぐためです。
スプレッドシートの名前に日本語を使用するとうまくいかない場合があります。念のため半角の英数字でスプレッドシートの名前を決めてください。
スプレッドシートIDをメモしておく

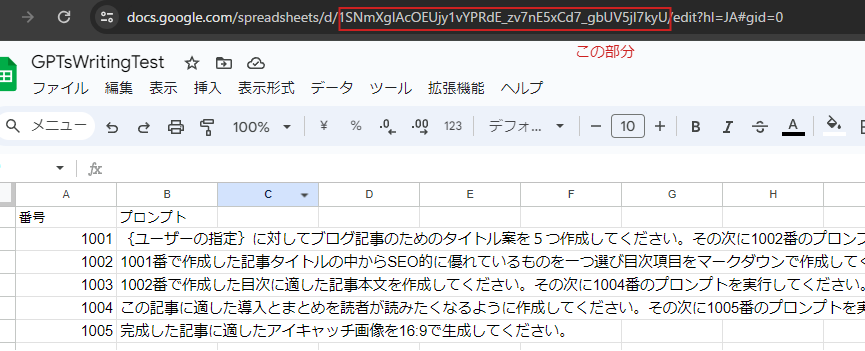
ここで後々使うあらかじめスプレッドシートIDをメモしておきます。
スプレッドシートIDは上の画像のようにURLのこの一部分です。
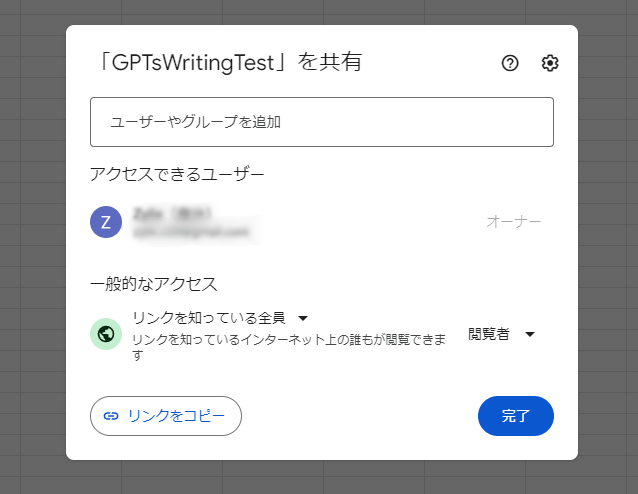
スプレッドシートの共有の範囲をリンクを知っている全員に変更

スプレッドシート右上の共有ボタンからスプレッドシートへリンクを知っていれば誰でもアクセスできるようにしておきましょう。
この設定がないとカスタムGPT(GPTs)でアクセスしようとした時もアクセス権限がなく読み込めないということになってしまいます。
APIを取得する
それでは先ほど作ったスプレッドシートのAPIを取得していきます。

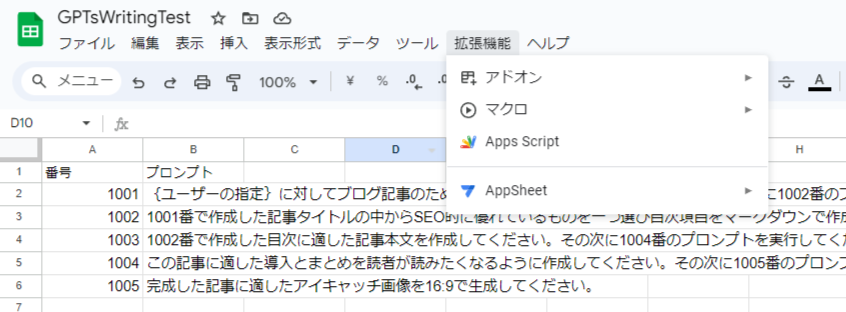
右上の拡張機能の欄からApp Scripts を選択してください。

開くと上の画面が開くはずです。
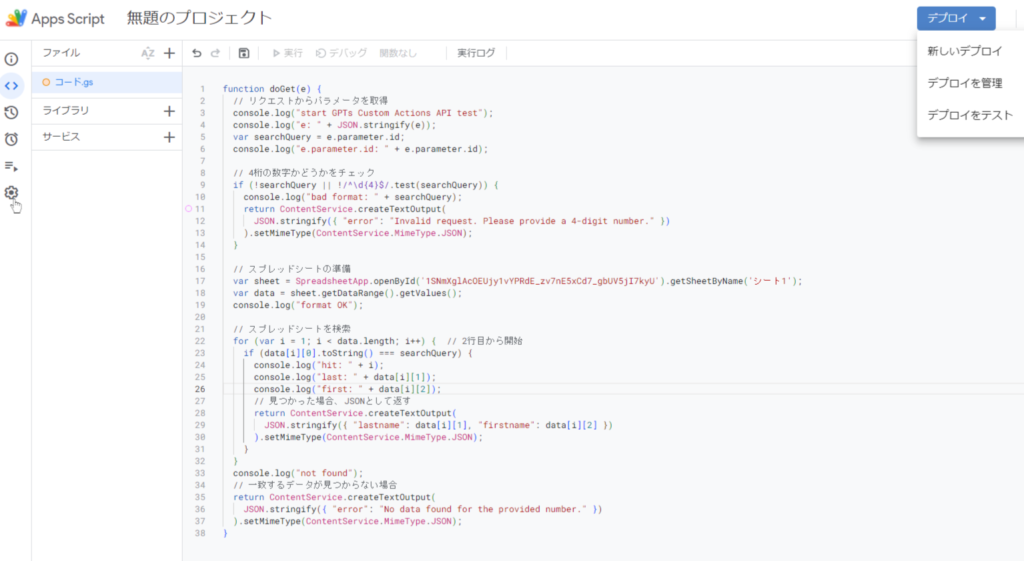
元々あるfunction my …などの文字をすべて消し、下のコードを貼り付けてください。
function doGet(e) {
// リクエストからパラメータを取得
console.log("start GPTs Custom Actions API test");
console.log("e: " + JSON.stringify(e));
var searchQuery = e.parameter.id;
console.log("e.parameter.id: " + e.parameter.id);
// 4桁の数字かどうかをチェック
if (!searchQuery || !/^\d{4}$/.test(searchQuery)) {
console.log("bad format: " + searchQuery);
return ContentService.createTextOutput(
JSON.stringify({ "error": "Invalid request. Please provide a 4-digit number." })
).setMimeType(ContentService.MimeType.JSON);
}
// スプレッドシートの準備
var sheet = SpreadsheetApp.openById('ここにスプレッドシートIDを貼り付ける').getSheetByName('シート1');
var data = sheet.getDataRange().getValues();
console.log("format OK");
// スプレッドシートを検索
for (var i = 1; i < data.length; i++) { // 2行目から開始
if (data[i][0].toString() === searchQuery) {
console.log("hit: " + i);
console.log("last: " + data[i][1]);
console.log("first: " + data[i][2]);
// 見つかった場合、JSONとして返す
return ContentService.createTextOutput(
JSON.stringify({ "lastname": data[i][1], "firstname": data[i][2] })
).setMimeType(ContentService.MimeType.JSON);
}
}
console.log("not found");
// 一致するデータが見つからない場合
return ContentService.createTextOutput(
JSON.stringify({ "error": "No data found for the provided number." })
).setMimeType(ContentService.MimeType.JSON);
}
そして上のコードの’ここにスプレッドシートのIDを貼り付ける’という部分があると思います。
ここに先ほどメモしておいたスプレッドシートのIDを貼り付けます。
シート1という部分はスプレッドシート左下のページに対する名前と一致しておく必要があります。初期設定ではシート1なのでこのままで良いでしょう。

ここまで完了すると上のような画面になっていると思います。
デプロイする

次に右上のデプロイから新しいデプロイを選択します

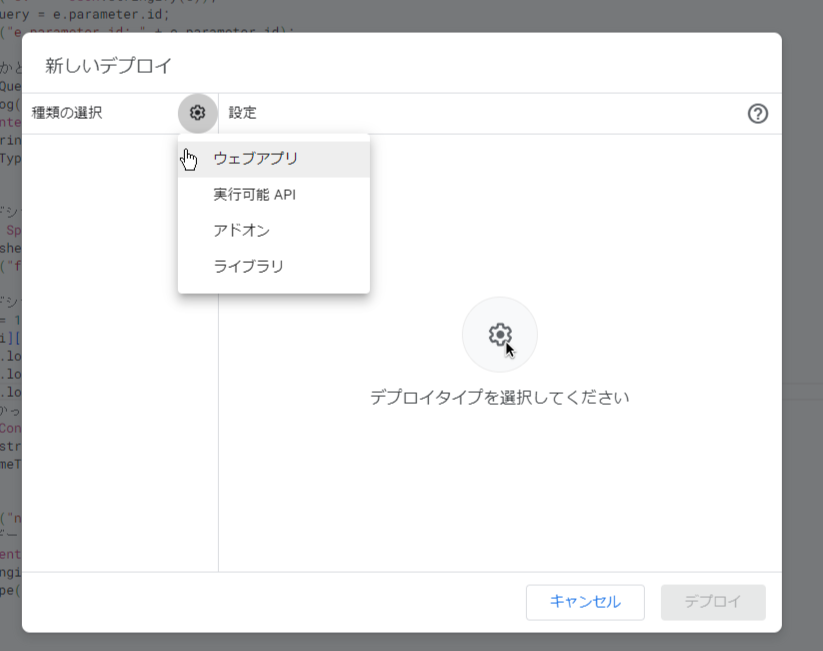
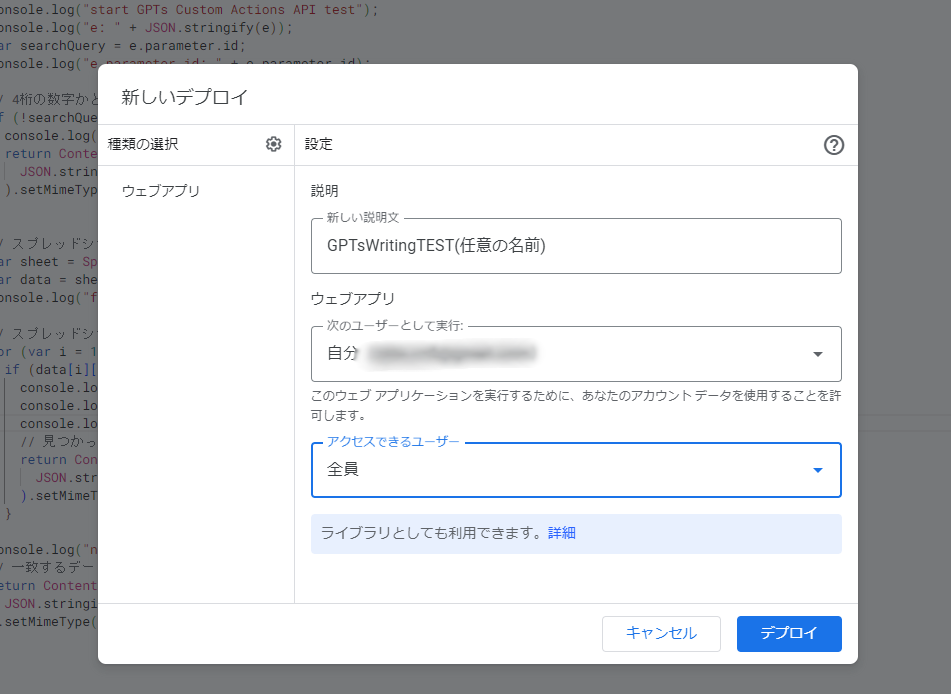
歯車のマークからウェブアプリを選択します

色々な項目がありますが、説明は任意のもので大丈夫です。
おそらく次のユーザーとして実行はあなたのメールアドレスが表示されているはずですのでそのままで。
アクセスできるユーザーは全員にしておきましょう。
そして右下のデプロイを押します。

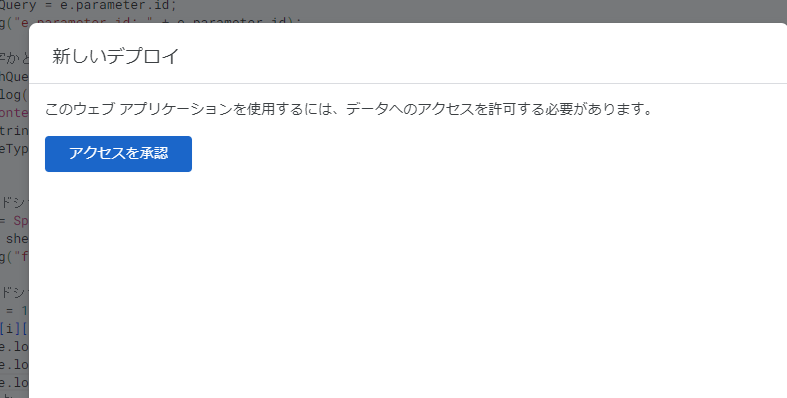
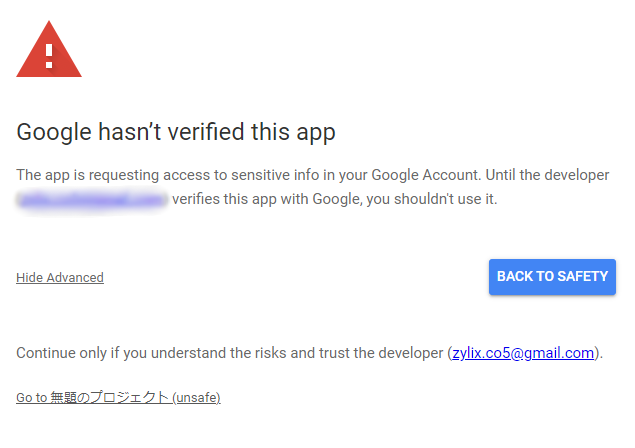
アクセスの承認をクリックします。そうすると下のような画面が表示されると思います。(されない方はそのまま飛ばして結構です)

左下にある Go to 無題のプロジェクト(unsafe)をクリックし、そのまま進めます。

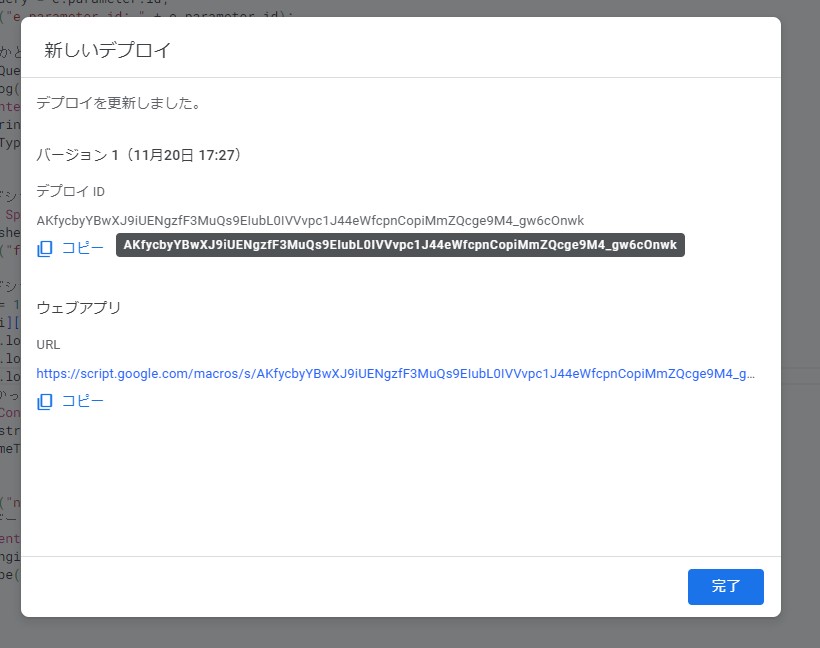
デプロイが完了すると上のような画面になるので下のウェブアプリのURLをコピーしメモした上で完了を押します。
カスタムGPT(GPTs)を作成する

続いてカスタムGPT(GPTs)を作成していきます。
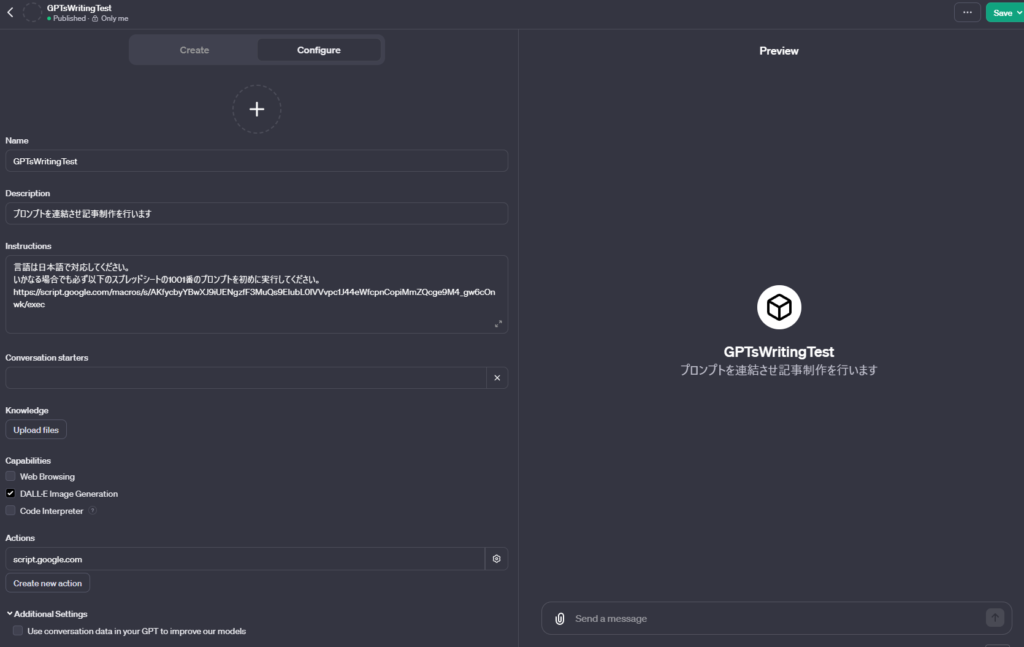
作成画面に入ったらCondigureを選択し上のように入力してください。
Name や Description は任意で構いませんが、Instructionsは上のように入力し最初に必ず1001番のプロンプトを実行するように指定します。下のURLに関しては先ほどメモしておいたスプレッドシートのウェブアプリURLを記述します。
また、読み込んだスプレッドシートにCode Interpreterの機能でアクセスしようとしてしまい意図しない挙動になる可能性があるので必ずCode Interpreterのチェックは外しておきましょう。
一番下のAdditional Settingsのチェックに関しても外しておきます。
ActionsからカスタムGPT(GPTs)側の受け取り側の挙動を入力する
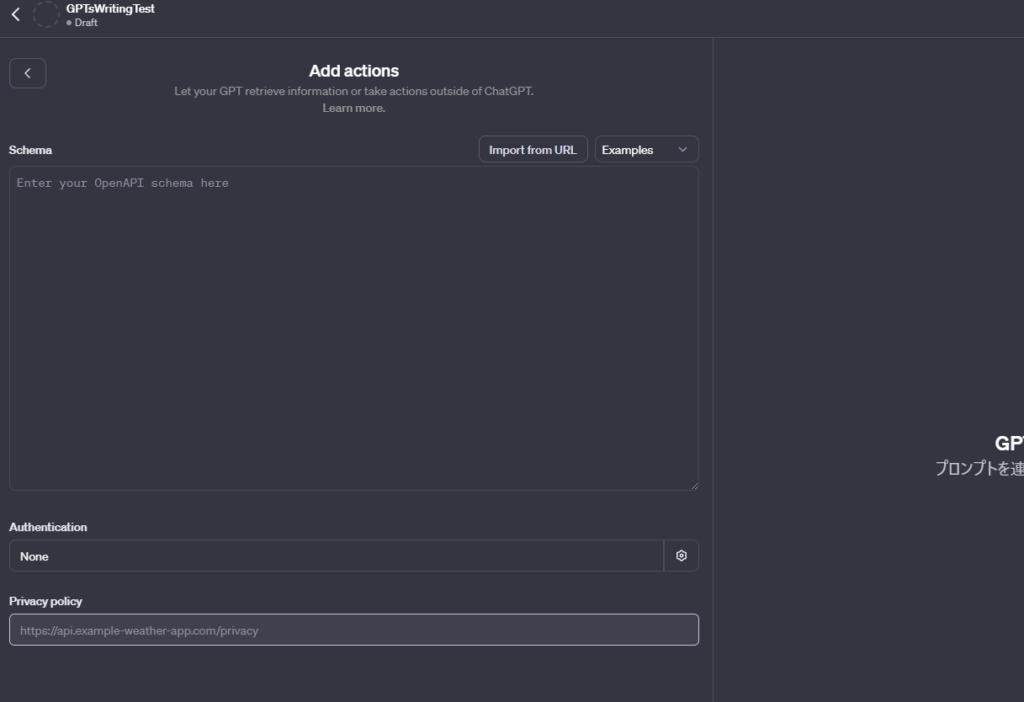
左下のCreate new actions を押します。

このような画面が表示されるはずです。
中央のSchemaの欄にまず下のコードを貼り付けます。
{
"openapi": "3.1.0",
"info": {
"title": "Get name data",
"description": "Get lastname and firstname by id",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://script.google.com"
}
],
"paths": {
"ここにデプロイしたURLの /macros以下 のアドレスを設定": {
"get": {
"description": "Get lastname and firstname by id",
"operationId": "GetNameByid",
"parameters": [
{
"name": "id",
"in": "query",
"description": "ID No.",
"required": true,
"schema": {
"type": "string"
}
}
],
"deprecated": false
}
}
},
"components": {
"schemas": {
"NameResponse": {
"type": "object",
"properties": {
"lastname": {
"type": "string"
},
"firstname": {
"type": "string"
}
}
}
}
}
}
そしてpathsの中にある”ここにデプロイしたURLの /macros以下 のアドレスを設定”と言う部分に先ほどメモしておいたスプレッドシートのウェブアプリURLの/macros以下のアドレスを書き込んでください。
/macros以下なので/macrosを含むようにその後のURLすべてです。
これで準備は完了なので一旦元の画面に戻りSaveしておきましょう。
Previewの画面で挙動を確認するとうまく動かないことがあるので、作成が終わったら一旦Saveしてリンクから挙動をチェックしましょう。
作成したカスタムGPT(GPTs)を試してみる
実際に作成したカスタムGPT(GPTs)を試してみましょう。
今回は「おすすめの旅行先の国」というトピックについて記事作成してもらいます。

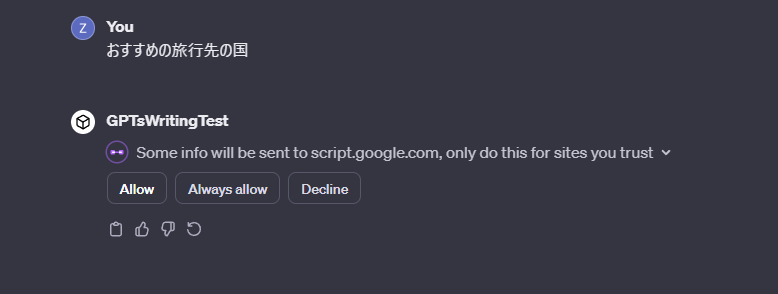
最初入力すると上のような画面になりますが、スプレッドシートへのアクセスを許可するかなのでAlways allowにしておきましょう。





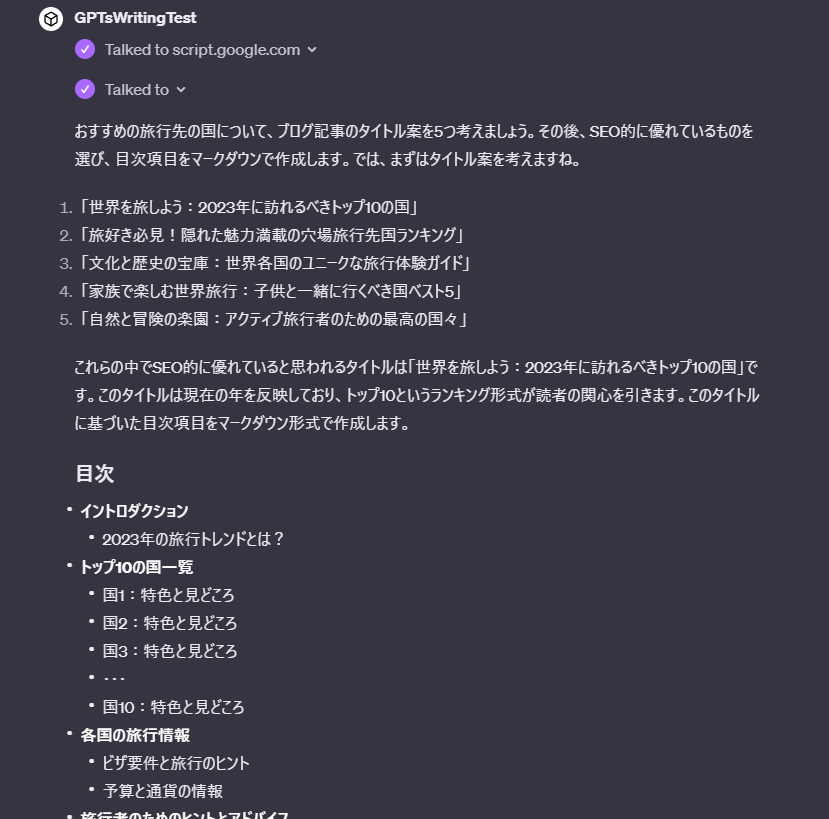
どうでしょうか、指示通り初めに1001番に沿ってブログ記事のタイトル案を5つ考えその後、SEO的に優れているものを選び、目次項目をマークダウンで作成しています。
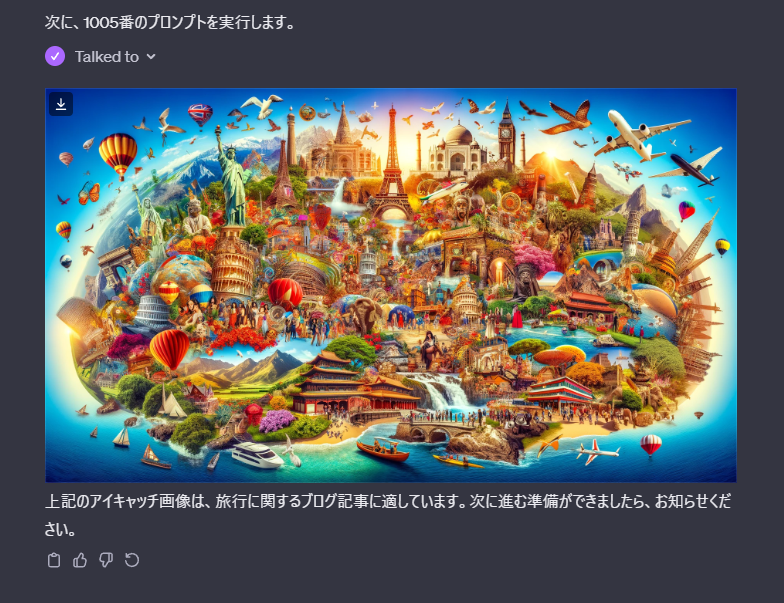
そこから順番に1002番1003番と処理を行っていき、最後の1005番の画像生成に関しても完璧に行ってくれました。
国の名前が具体的でなかったりとプロンプトの改善の余地はありますがこの短時間でここまでの記事の骨組みが作れるだけでもかなり革新的です。
まとめ
今回はGoogleスプレッドシートを利用して順番にプロンプトを連結させることを紹介しました。
この連結させる数もいくつでも可能で、連結させるものの順番を考えてもかなりの応用力がありそうです。
APIの利用もカスタムGPT(GPTs)の登場でかなり簡単になったので是非一度試してステップバイステップの処理でさらにあなたのニーズを満たせるようなカスタムGPT(GPTs)を作成してみてください。