ここ最近Xなどでかなり話題になっているツールとしてMake Real (tldraw) があります。
このツールはChatGPTのAPIを使用することでほぼラフの手書きから瞬時にウェブデザインなどをプログラムと同時に生成することが可能です。
自分で作成したイラストにプログラミングの知識不要の自然言語(日本語や英語など)で指示を出すだけでウェブデザインではレスポンシブまで実装した上で作成してくれます。
まだこのツールも出たばかりで改善の余地はありますが、今後のフロントエンド開発などに大きく影響を与えることは間違いないでしょう。
Make Real (tldraw) の機能
Make Real (tldraw)の機能としてはユーザの描いたラフ状の図(ワイヤーフレーム)をChatGPTを利用してAIがそのビジュアルとテキストから分析しウェブページやプログラムを生成する機能があります。
設計図を描く時もかなり直感的な操作で分かりやすく、一度ラフ図から生成した後もなんども微調整しつつ生成し直すことが可能なので使い勝手としてはかなり良いです。
このツールの得意筆すべき点はやはりノーコードでのウェブデザイン等プログラムの作成ができる点にあります。
このツールのみで完成までという使用法にはさすがにまだ耐えられそうにないですが(とは言っても近い未来それも可能になるでしょう)ウェブデザインで言うところのワイヤーフレームにプログラムが自動的につくと思えばかなりの作業工程の短縮とプログラマーとのイメージ共有になったりとかなり有益な点が多くあります。
基本的な使い方
ここでは簡単なウェブデザインを例にして基本的な使い方を紹介していきます。
Open AIのAPI KEY を用意する。
まず下のリンクにアクセスしOpen AI のAPI KEY を入手します。
https://platform.openai.com/playground

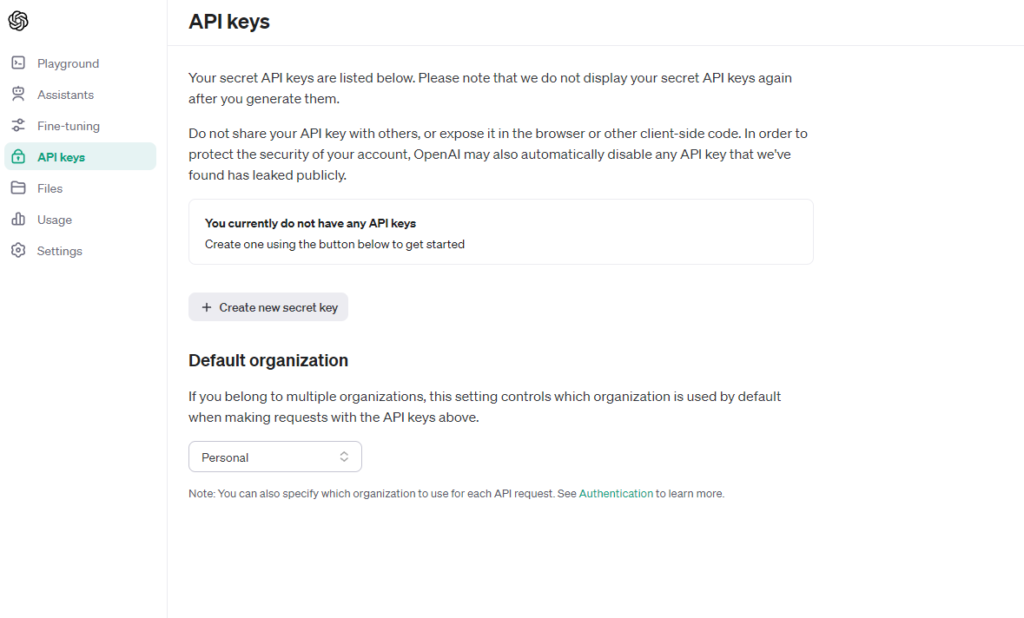
サインインが完了すると上のような画面に移動するので Create new secret key というボタンを押しAPI KEYの作成に進んでいきます。

名前を求められなんでも良いですが、ここではTESTとしておきましょう。

次の画面でAPI KEYが発行されるのでこのAPI KEYをコピーしてどこかにメモしておきましょう。
これでOpen AI のAPI KEYの取得は完了です。
tldraw に移動しAPIキーを入力
それでは下のリンクから早速tldrawに移動していきましょう。
tldrawのサイトを開くと下にAPI KEY を入力する欄があります。
そこに先ほど取得したAPI KEYを入力します。

これでMake Real (tldraw) を使用する準備は完了です。
(補足)gpt-4-vision-preview へアクセスできるようにする (5ドル必要)
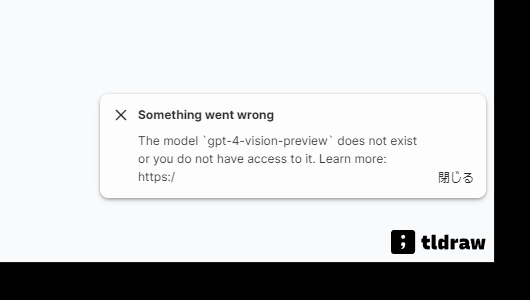
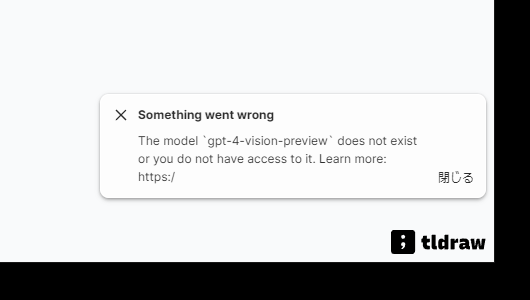
Open AIのKEYをtldrawに入力し、Make Real のボタンを押すと下のような画面が出ることがあります。

この表示はAPI を使おうとしているにも関わらず gpt-4-vision-preview にアクセスできないことを表しています。
この表示が出た場合の解決策は次のようになります。
1. まず下のリンクへアクセス

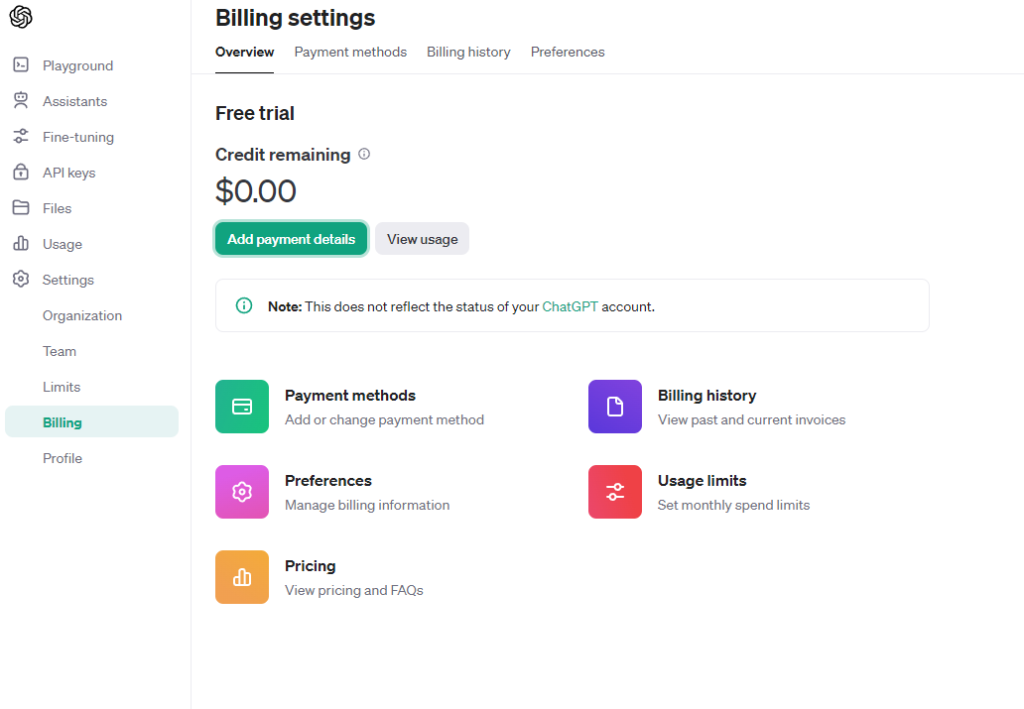
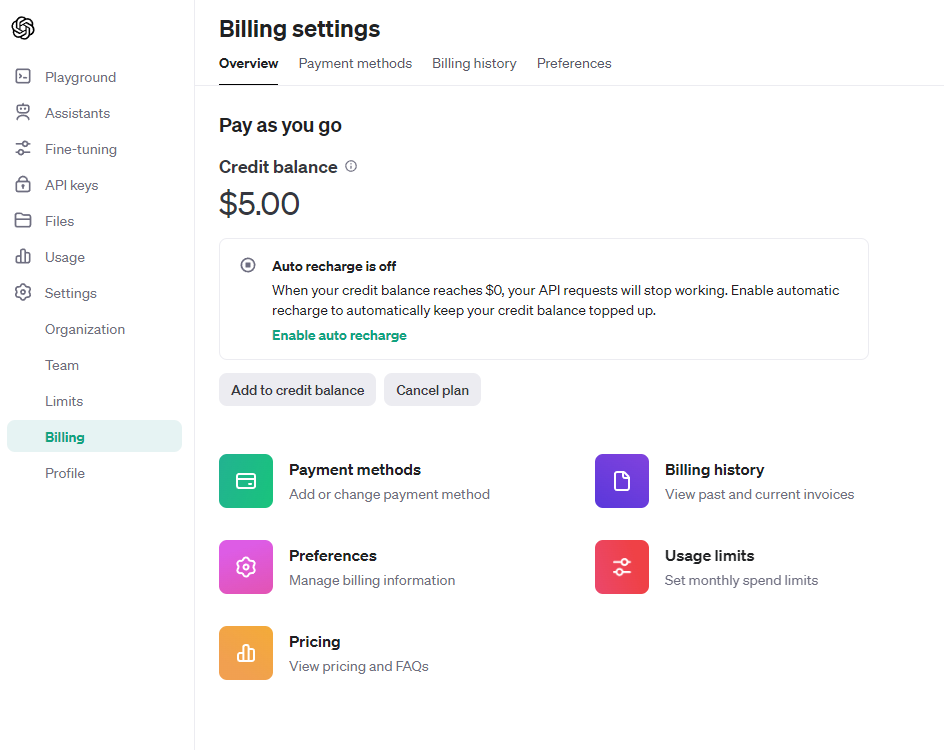
https://platform.openai.com/account/billing/overview
このページは先ほどAPI KEYを取得したページの中にある課金画面です。
gpt-4-vision-preview にアクセスするためにはここから少なくとも最少額の5ドルを課金する必要があります。
2. Add payment details から手続きへ進む
緑色のAdd payment detailsボタンを押し課金手続きを行っていきます。



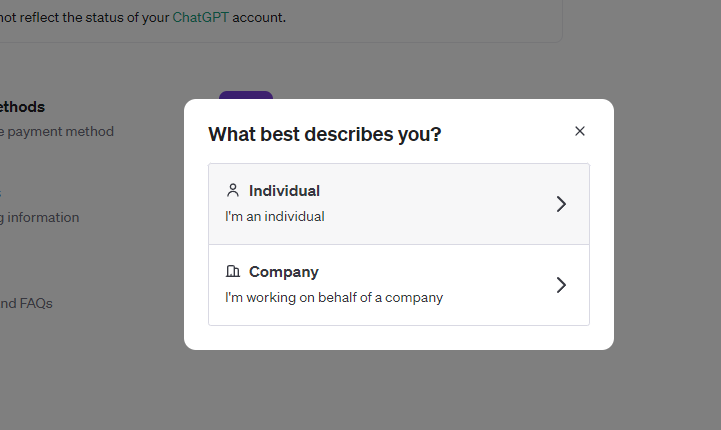
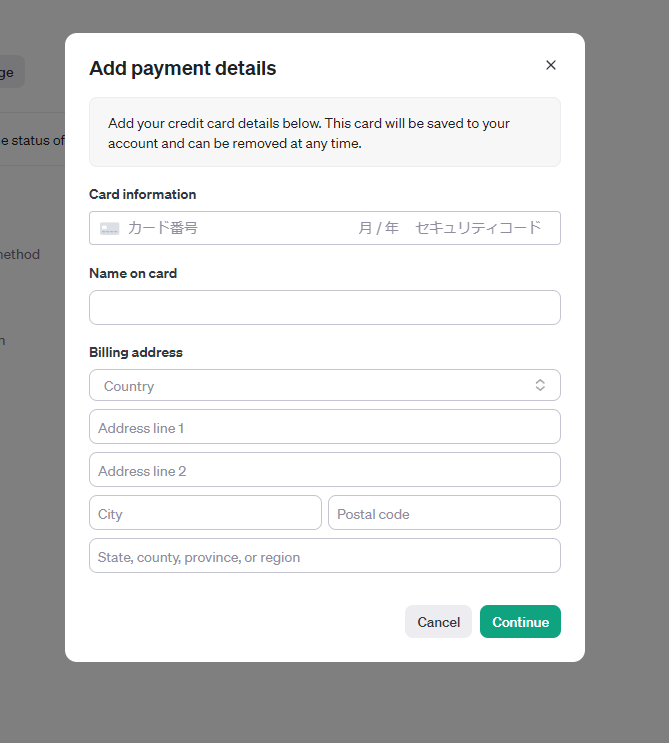
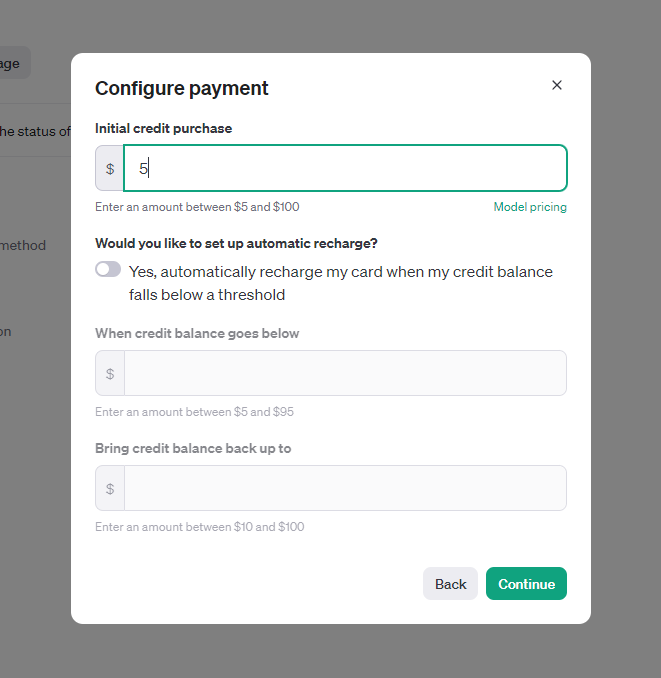
手順に沿って進んでいくと金額を決める画面になりますが、ここでは最少額の5ドルを選択しておきましょう。
3. 課金が成功したことを確認ししばらく待つ

うまくチャージされると先ほどのBillingの画面のCredit balanceに5ドルが追加されています。確認しておきましょう。
そして約5分ほど待つと gpt-4-vision-preview にアクセスできるようになるのでしばらく待ちます。
この作業が完了したらMake Real が可能になっているのでtldrawの画面にもどり続けていきましょう。
実際に簡単なウェブデザインを作ってみる
今回は簡単なウェブデザインを作成してMake Real (tldraw)を試していきます。

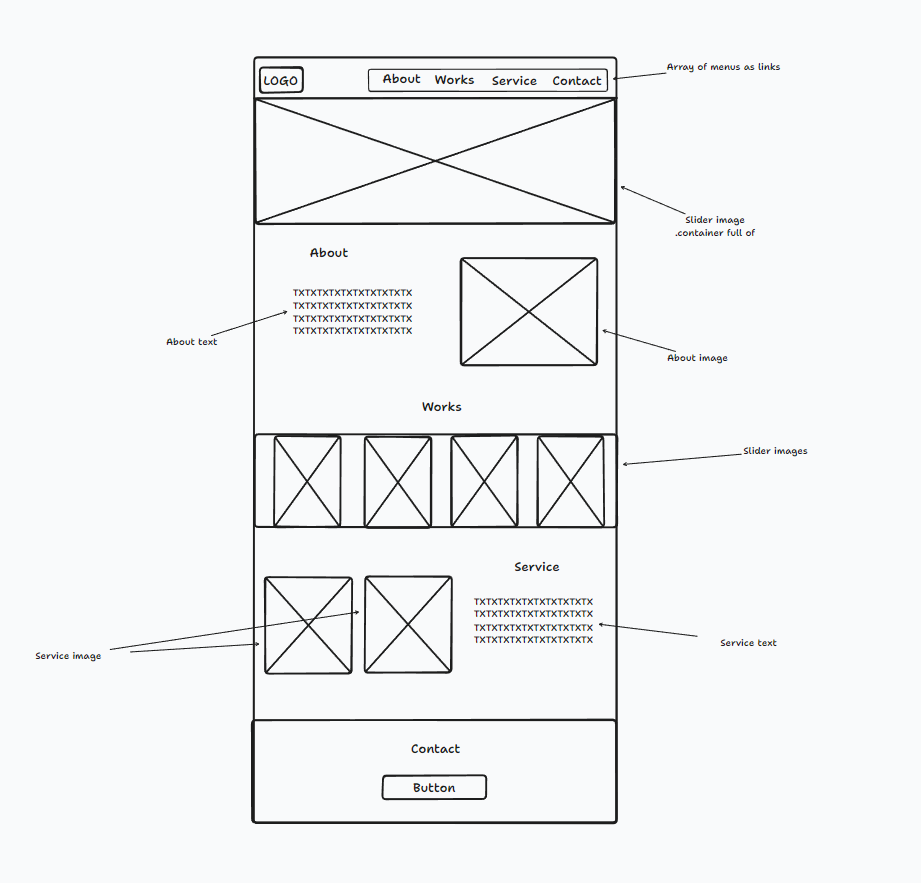
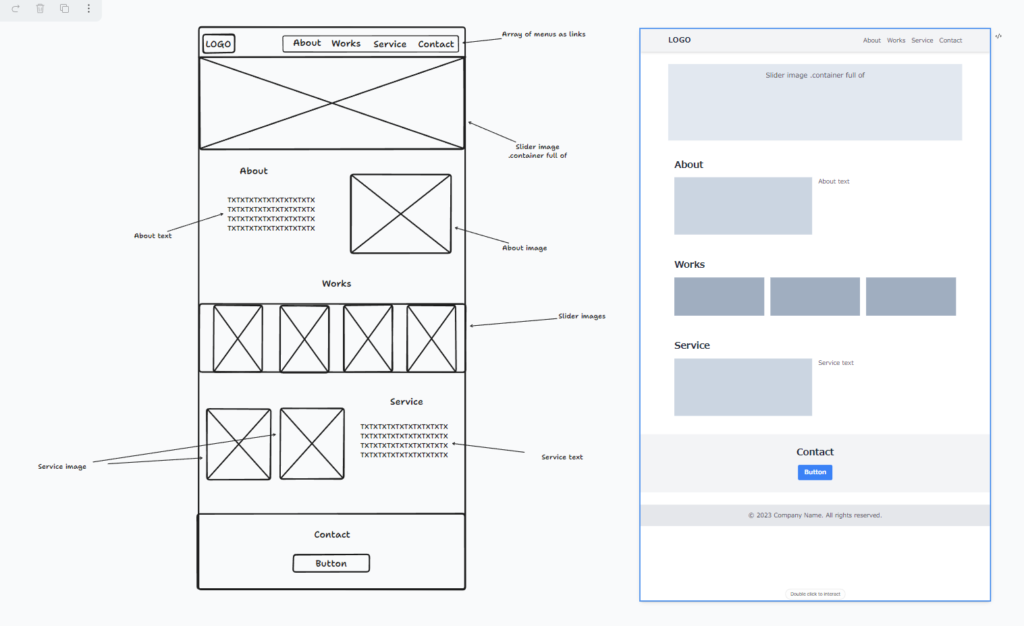
こちらが今回作成したほんとうにざっくりとしたウェブデザインのワイヤーフレームです。
このワイヤーフレームの作成時間はざっくり5分程度でした。

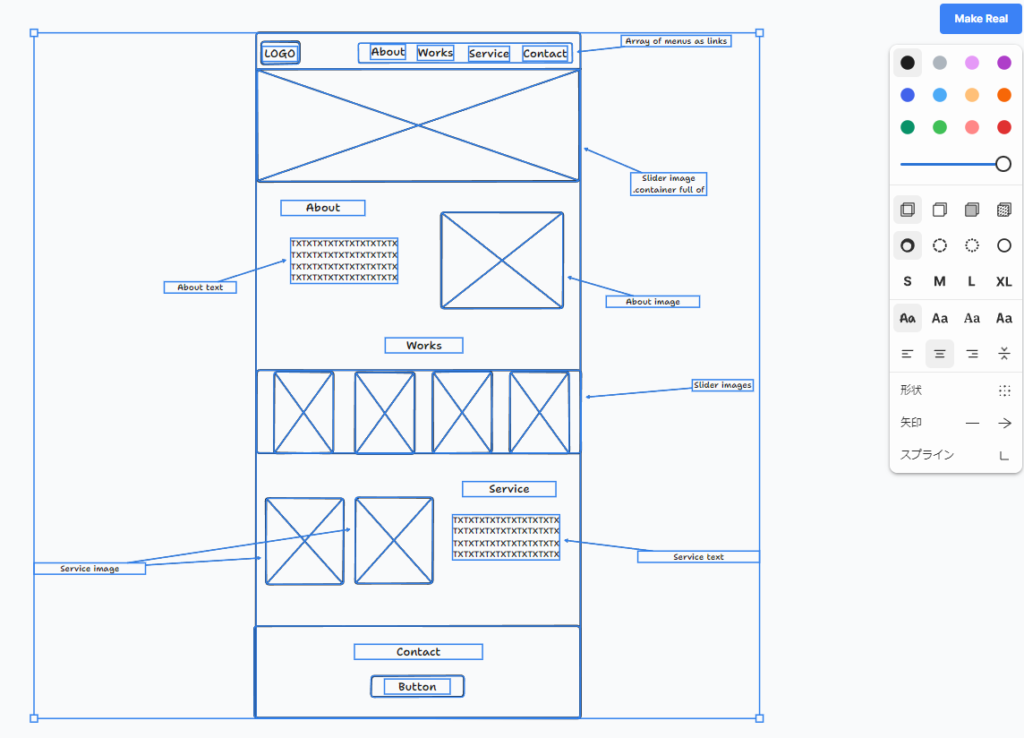
それではこの作成したラフ図全体を選択したうえで右上のMake Real と言うボタンを押しましょう。
下のような画面が出た人はgpt-4-vision-preview へアクセスできるようにする必要がありますので一旦補足に進んでください。

生成結果を確認する

生成は数十秒ほどで終了し上の画像のように生成されました。
正直細かいレイアウトなどは私の作成したラフに従っていない点もありますが、大まかなイメージはきちんと作成できています。
ここから左のラフに戻ってテキストや図を調整してさらに完成度を高めればかなり希望に沿ったウェブデザインが生成できそうです。
どんな場面で使われるようになるのか
紹介してきたものはウェブデザインでいたがウェブデザインに限らず様々なシーンでも応用が出来るでしょう。
例えば大規模なプロジェクトに対してもデザイン、機能の設定を考える段階でかなり視覚的に分かりやすくかつスピーディーにアイデアを複数人で共有できるようになるでしょう。
特に技術の進歩で複雑な動作などデザイナーとプログラマーなど開発者のイメージのギャップが生まれやすくなっていますが、Make Real (tldraw)を使用すればデザイナーが自然言語のみでプログラムの外形を作ることも可能になるのでギャップが小さくなるだけでなく調整や改善の速度も格段に上がりそうです。
まとめ
ChatGPTを初めとしてこのMake Real (tldraw)のようにプログラミングの知識不要で自然言語のみで色々なものを作成できるようになることは初心者だけでなく専門的な人々にも様々なメリットがあります。
生成AIの進化に比例してこのような便利なツールも加速度的に改善されていくことは確実なので是非この黎明期に少しずつ新しい技術に慣れていって自分の趣味や仕事に活かしてみてはどうでしょうか。